こんにちは。開発部のyutaです。
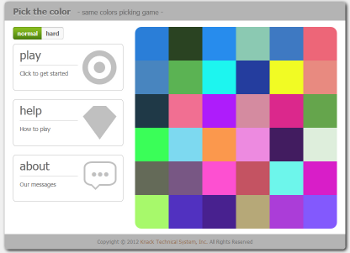
今回は、HTML5 + CSS3 + jQueryを使用して、色彩感覚判定アプリ「Pick the color」を作りました。
細かい説明は抜きにして、まずはアプリの方で遊んでいただけたらと思います。

Pick the colorへ
※PC画面上から各ブラウザの最新バージョンで動作させることを強く推奨します。
■遊び方
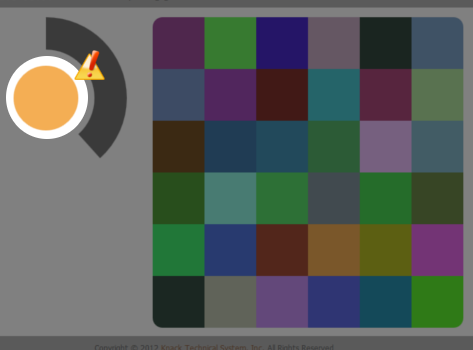
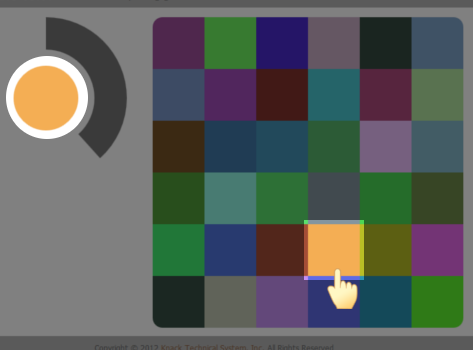
「Pick the color」は、制限時間内に問題の色と全く同じ色をカラーパレットの中から選択するゲームです。
ゲーム内にもhelpを用意していますが、ここでも簡単に遊び方の説明をします。
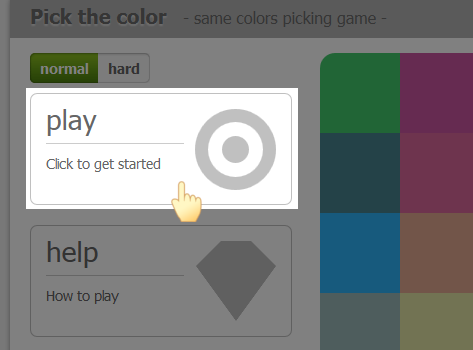
1.スタートボタンを押す

2.問題の色を確認する

3.カラーパレットから選ぶ

ゲーム終了後にスコアと簡単な性格診断が表示されます。
がんばって高得点を目指しましょう。
■ゲーム開発って…
このアプリでは、2カ所のアニメーション部分にHTML5のcanvas要素を利用しています。
アニメーションの方法は、数秒ごとに各要素の領域を再描画しているため、場合によってはクライアントマシンに大きな負荷がかかってしまいます。
そのため、ゲーム性を高める演出をはあまり詰め込まずに、ゲームを遊ぶ上で必要最低限の機能+αしか実装できませんでした。
作り終わって思ったのは、やはりゲームには昔のファミコンのように、単純だけどハマってしまう要素が必要ですね。
今回の例だと、
・正解が続くたびに得点にボーナスがつく
・正解/不正解時のエフェクトに差をつける
・ランキング機能を盛り込む
・オープニングアニメーションを派手に
・
・
・
考えればキリがありませんが、こうした小さな仕掛けの積み重ねが面白いゲームを作る欠かせない要素だなと思いました。
今後は、最近注目の『enchant.js』という高機能なゲームエンジンを利用したゲームの開発もできたらいいなと思います。
■終わりに
私の所属するチームは、少人数ながら「新しいビジネスを立ち上げて行こう」という旗印のもと日々活動しています。
今回作成したアプリは、新規ビジネスと呼ぶにはあまりにも弱々しい鼓動かもしれません。
ですが、この小さな歩が後の大きな成功につながる大切な1歩であることを信じています。
これからも新しいサービスを生み出し続ける私たちの活躍にご期待ください!
2012.03.03